The competition between React.js and Vue.js lasts for several years now, and it is something that could not but drag attention. There are developers who are wholeheartedly devoted to React, and there are those who find Vue to be a blessing. React vs Vue.js is always perceived as a battle of equal entities, though one is a framework and the other is a library. Indeed, both technologies are built on JavaScript, both have Virtual DOM and a component structure, and both work pretty well, but the question is — which one is a better web development tool? Let’s see.
What is React.js?
React.js is an open-source library that is used for building user interfaces. JS stands for JavaScript, as this technology was entirely built on it. React was developed by one of Facebook’s employees — Jordan Walke, and now it is maintained by the company and a community of developers. In 2013, it was released to the public, and since then it became a popular tool used for building single-page apps. Currently, React is used in almost 10 million websites .
What is Vue.js?
Vue.js is an open-source progressive JavaScript framework used to build UI and single-page apps(SPA). It was developed in 2014 by one of Google’s former employees — Evan You, who designed it as a combination of the strengths of React and Angular and kept it lightweight at the same time. Vue.js is currently maintained by its creator and a team of active contributors, as well as backed up by the community of developers.
Advantages of React.js:
When comparing ReactJS vs Vue.js, we should consider the benefits and weaknesses of both technologies. Here are the chief pros of ReactJS that make it stand out from the other frameworks.
- Virtual DOM: React uses a virtual document object model, which means that every DOM object has a corresponding virtual DOM twin that is like a lightweight copy of the former. Virtual DOM significantly improves manipulation capabilities and makes the process easier and faster.
- Vibrant Community: React has a large community of developers all around the globe who regularly contribute to the development of the library, adding new helpful features.
- Superb Scalability: Thanks to its flexible structure, React.js is a perfect choice for large-scale web applications.
- Reliable Patronage: There are Facebook and its whole team of seasoned developers who constantly work on React to make it even better for businesses and themselves.
- Sufficient Flexibility: React.js is quite a flexible and responsive web framework.
Disadvantages of React.js:
- Tough Learning Curve: The most notable disadvantage of React.js is that it has a less intuitive syntax compared to Vue. It has a more difficult learning curve that includes a long and wearisome setup process. A developer should possess a profound understanding of the technology to actually be able to create a good app.
- JSX as a Difficulty: Lots of developers, especially beginners, experience some complexities that concern the use of JSX syntax extension. The situation is aggravated by the fact that due to constant updates, there is no time to write high-quality documentation, and therefore, it is often being written by developers on their own. Thus, React can become a powerful tool only in proper hands.
Popular Companies That Use React.js
The following companies use React for their web projects and you can definitely recognize them all:

Advantages of Vue.js
Vue framework has more modest download rates compared to its competitor, but it is still a choice of many developers, especially when creating single-page web apps. To understand whether Vue.js is better than React or not, let’s see the advantages that it can offer.
- Easy Integration: Vue can be integrated into any application that is based on JS. In this manner, the framework allows not only creating new products but also improving the existing ones.
- Powerful Tool Set: The framework has a solid tooling ecosystem that is able to satisfy if not any, then most of the development needs.
- Virtual DOM: As well as React, Vue utilizes virtual DOM that helps to achieve great speed and performance.
- Flawless Performance: Vue helps to produce lightweight products that tend to have greater performance compared to other frameworks.
- Easy to Use: The framework uses HTML-based templates that are familiar both to beginners and experienced programmers, which makes it much easier to use from the very beginning.
- Low Entering Threshold: Vue offers well-written documentation that facilitates the learning curve. What is more, to use Vue, you have to know only these three things: HTML, CSS, and JavaScript. That is why a front-end developer can quickly learn how to use Vue.
- Community Backup: Vue is maintained by the programmers' community, which means that every update is meant to make it even better for the people who use this technology on a regular basis.
- Adaptability: Vue.js can create supplementary markup into the HTML code, which allows developers to write the code as they wish. Instead of imposing redundant coding standards, Vue adapts according to the developer’s needs. This feature is what makes Vue easy to learn for beginners as well as those who are used to other frameworks. All in all, everything from reusable templates to coherent structure and easy migration capabilities make Vue one of the best JS frameworks.
Disadvantages of Vue.js
Language Barrier: Vue is extremely popular in China, which means that a substantial part of forum discussions and other content is written in Chinese. However, as far as official documentation is concerned, you can read it in English.
Lack of Talents: Though the current year steadily started solving this issue, there is still a lack of experienced Vue developers in 2021. The good news is that you have already found the team of professional Vue.js developers at OTAKOYI.
Popular Companies That Use Vue.js
Here are some brands built with Vue.js that you definitely know:

Vue.js VS React.js: Head To Head Comparison
Here is a bit closer consideration of the core features of the two competing technologies.
Re-rendering Specifics
While speed is not the best determinant when comparing Vue.js vs React, performance is what we should consider. Specifically, let’s see the re-rendering features of the two technologies.
As for React, whenever the state of a component experiences a change, it immediately causes the re-rendering of the whole tree of a component. If you do not want some of your subcomponents to be re-rendered, you can still use additional features to avoid it.
In the case of Vue, its mechanism constantly monitors dependencies along the render process and works accordingly. This particular feature improves the overall performance, and it has rightfully made Vue the choice of developers around the globe.
State Management and Routing
When working with component-based technologies, one has to carefully consider routing and state management before the software development project starts to scale. You should remember that there is a close interaction and shared data between the components.
React came up with a good solution to this issue by offering an alternative to popular MVC architecture — Flux architecture and Redux state-management tool. This solution enhances React and supports unidirectional data flow.
Talking about Vue, it offers a slightly better Vuex architecture that is integrated into the framework. It allows you to easily integrate its system of mutations, getters, and actions with your components. Vuex provides programmers with a centralized way to manage the data and offers an easy solution to manipulating it.
Building Tools
Both technologies have superb development environments. Both contestants of Vue JS vs React battle allow developers to easily and quickly cope with the configuration and develop apps that keep up to modern standards. Therefore, as for the development environment, it is likely a draw here since both React and Vue provide comfortable and favorable conditions for software specialists to start the coding process.
JSX and HTML
JSX is a technology that was introduced by React. It is a JavaScript syntax extension that looks like XML. XML has an advantage in balanced opening and closing tags. This helps make large trees easier to read than functions or object literals. Besides, when using JSX syntax, you write the same declarative syntax but only using what the UI component should be. You outline the UI not using lines, but using JavaScript, with which you can do a lot of interesting and useful things.
Vue, in turn, utilizes HTML-based templates to create views. The fact that HTML is familiar both to novice programmers and seasoned specialists makes the learning curve much faster. Moreover, HTML templates are quite advantageous when improving an app to benefit from Vue's reactivity system.
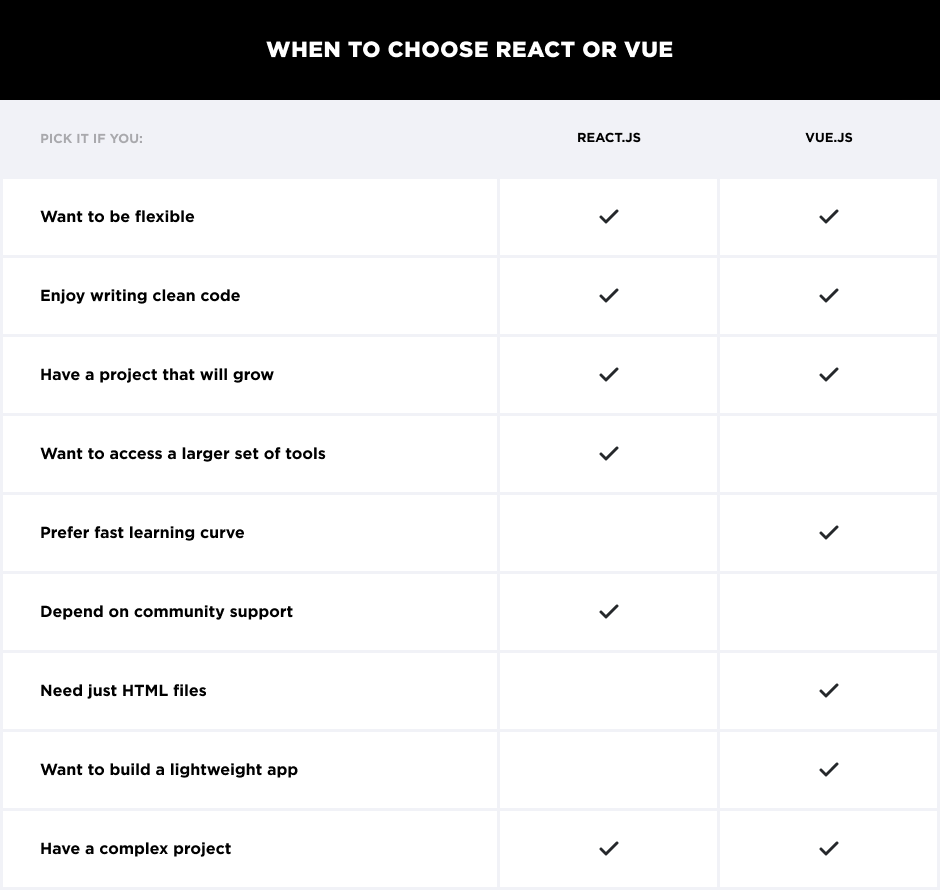
Vue JS vs React JS: Which One to Choose?
Each of these technologies has its strengths and weaknesses and may not fit any project type.

When and Why Vue.js is Better Than React?
When we are talking about building a small and fast application that should be flexible to changes, then Vue.js is likely the winner in the Vue.js vs ReactJS competition. Vue allows for creating lightweight products that demonstrate great performance and modern UI. However, that does not mean that Vue is the wrong choice when you need to build something bigger. There are lots of libraries and tools that help Vue to satisfy the need of an enterprise-scale project.
Another use case is when you need to add something to an existing project that was written on another framework. Because of easy integration, Vue is a perfect choice for this situation.
Besides, Vue might become a breath of fresh air for developers already closely familiar with HTML. The learning curve is faster than in React, and you can train developers within a short period of time.
When to Use React.js over Vue?
React.js is meant for developing large and complex web apps, including marketplaces or e-commerce online platforms. In fact, it would be quite problematic to build a small app with React because of its orientation on bigger ones. Still, it is possible. However, during a long journey, you will be supported by the large and diverse community of developers, thousands of contributors, and those 7 years of continuous development and experience. Over this time, React has grown into a powerful technology that offers a vast variety of libraries and useful tools needed for the realization of complex projects. Besides, you can always use already made available solutions instead of coming up with the one by yourself.
Final Words
One cannot say that the battle of Vue.js vs React has a particular and indisputable winner. Sometimes a project requires React, and sometimes it is Vue that will hit the nail on the head. Nevertheless, it is undoubtedly that they both are truly powerful and popular technologies, each of which is the best in their own niche.
The main difference between them is that React is a set of tools, which are used by developers to implement the project. The process of development on React can be compared to making small parts as well as the creation of a worktable, which will later be used to create your web page. As a consequence, every team of developers can create their own “worktable” that will suit a particular set of requirements.
Unlike React, Vue is a worktable. It is already configured to construct web pages. This means that developers have to follow the instructions of this framework.
If you want to learn more about the capabilities of these technologies and how they can be used in your project, feel free to contact the OTAKOYI team.