PeteHealth
Industry
Healthcare
country
USA
A website is the face of a company, and it is not surprising that special attention is often paid to them. A company’s website has to meet all the users’ needs as well as it has to be easy to use. Therefore, our client analyzed users’ feedback and realized their platform needed changes. For this purpose, they started looking for a reliable and passionate partner who can easily catch their ideas and make them come true.
That is why the client contacted OTAKOYI and asked to take care of the maintenance of his public and corporate sites. One of the objectives was to simplify and facilitate the process of the work of their Therapists and Operations team by changing the existing functionality at the client's corporate site used internally and creating the new. The other objective was to make the client’s public site more dynamic.
Challenges Faced
First of all, since the task was to improve the already existing website, we needed to aim at the brand’s identity. Therefore, not only did we need to listen to the client’s requirements, but also had to catch up with the style and analyze the brand’s attributes.
Secondly, there were serious challenges with the existing code, some parts of which were dismal. Thus, besides the development of the new pages and features, we had to do some code refactoring and improvement.

OUR APPROACH
As always, we paid special attention to the aspect of communication. We do value our clients’ vision, desires, and ideas. To find the common ground, we continuously gathered and analyzed the requirements as well as conducted the calls for the specification of the details and presentation of updates. The only thing that stopped us was the client’s phrase: “Great! It looks and works exactly how I want it to”.
Features Implemented
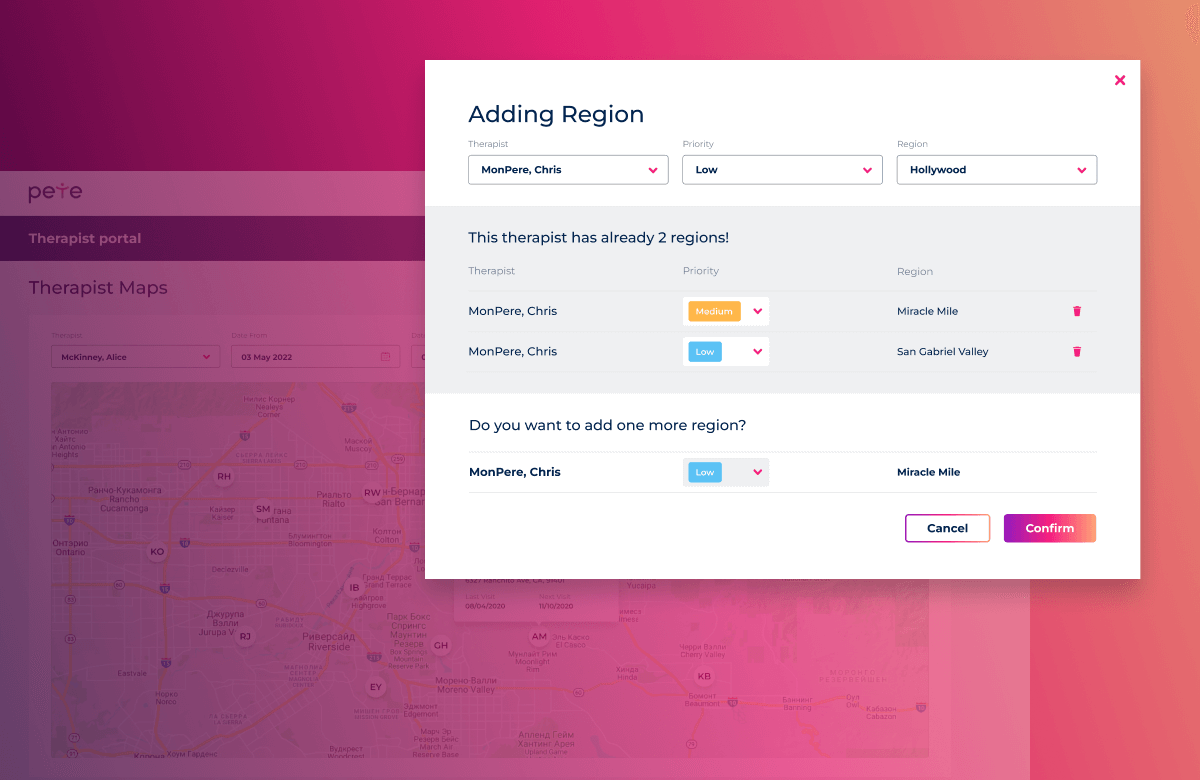
We began with the redesign of the existing functionality. For instance, we implemented the required changes in the Therapist Portal, a section where the platform users can easily view and update their personal and patients’ info.
Other changes, which we implemented, concerned adding new functionality, such as Therapist Maps. This feature allows visualizing the Therapists services. Besides, we added the Admin Portal that provides the client with the ability to add and edit blog articles without contacting the development team.

Technical Aspects
To provide the client with the best performance of this website, we used JavaScript frameworks. In particular, Vue.js helped us to create tables and to display data dynamically. Vue.js developers at OTAKOYI made the website a single-page application (SPA). This concept improves the user experience since working with SPA resembles the work with a desktop application. Such a website does not redirect a user to other pages because every action takes place on the same one. Furthermore, it works fast and looks appealing.
VALUE DELIVERED
All in all, the team improved the quality of the code. The client’s feedback was: “The code looks much better after OTAKOYI developers started working on it.”
In particular, here are our achievements:
- The functionality developed by the OTAKOYI team simplified the process of monitoring therapists’ workload and tracking the distances they drive every day to visit their patients.
- We developed the Therapists Portal for keeping information, such as dates of visits, cases, insurance, doctor notes, etc. about each patient assigned to a certain therapist up-to-date.
- The team connected another client’s site to the CMS (Content Management System) so that the client can manually add, update, or delete the information on the site in the admin panel.

EXPERIENCE GAINED
OTAKOYI worked with the already existing website and improved it in everything from the business logic to the elements of the code. The challenging part of taking over other company’s work lies in the fact that you have to find out how does it work, examine the drawbacks, and only then you can improve it. However, the client and we both agree that we succeeded with this job.

Another challenge was the field of medicine, which sometimes felt like something unfamiliar. As always, our approach, which presumes continuous communication with the client, did not let us down. Thus, we viewed this task not as a challenge, but as an opportunity to grow and learn something new.